だったら以下のような簡素なコードから複雑なコードをコード生成したいという話になります class C AutoNotify 一例こういう属性が欲しいという話 private int _x. EPSGコードとはGISで使用される様々な要素に必要なパラメータを1つにまとめそのパラメータの集合体どうしを区別するためにコードを割り振ったコード体系のことをいいますEPSGEuropean Petroleum Survey Groupにより作成されいろいろなGISで使用されています.

カスタムデータ属性とは Qiita

Html 5 1のsrcset Sizes属性とpicture要素の使い方 レスポンシブイメージで画像表示を最適化 Ics Media

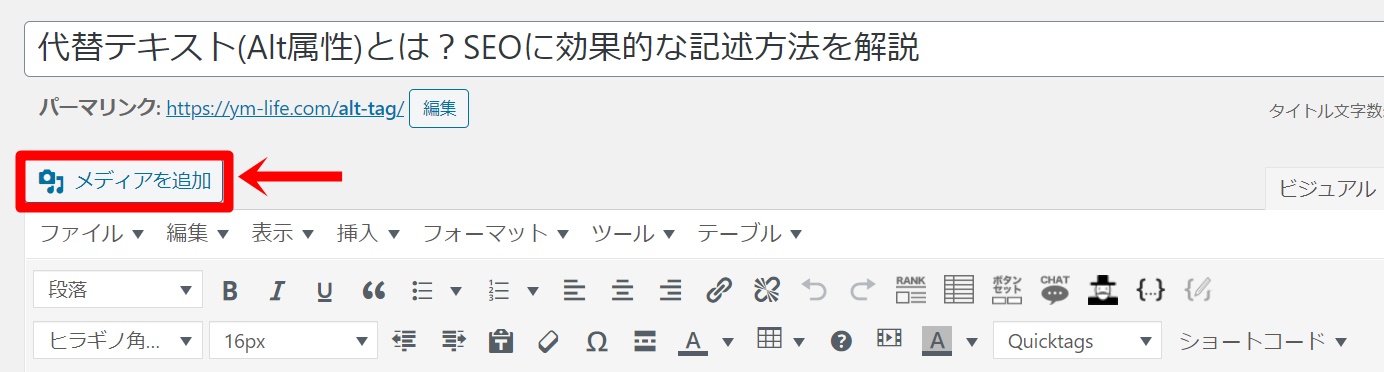
代替テキスト Alt属性 とは Seoに効果的な記述方法を解説
The JetBrainsAnnotations framework provides a number of attributes described below.

コード 属性とは. この記事では HTMLのonclick属性を使ってクリック時に処理をする方法 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. The DataManager class has a stored property called data which is initialized with a new empty array of String values. ASPX ファイルでは CodeFile 属性でコードファイルを指定 します Visual Studio Visual Web Developer を使っている人は CodeBehind という属性を見かけるかもしれませんが ここではそれは忘れてください - おいおい説明します.
HTML 40それ以前にRFC2070で導入されたlang属性hreflang属性およびXMLのxmllang属性 は言語コードを指定することでドキュメントで使用している言語を明示しブラウザの表示に加えてサーチエンジンや音声合成にも役立つような情報を提供します. クリックした要素を取得して属性値を画面に表示 onetwothreeの3つボタンがあって クリックしたボタンの属性data-idに設定した値をテキストで表示する 他のボタンを押したらテキストが変わる コード. 読み込んだ地図の表示の順番を変えたり地図データの属性情報などを 確認編集する時に使用します マップ表示部 qgis に読み込んだ地図データが表示される箇所です ツールバー ブラウザパネル レイヤパネル マップ表示部.
上のコードではまずは シンプルな正方形をdivタグを用いて作成 しました 正方形の背景色は薄いピンクに指定してあります そしてHTMLのイベント属性を使用しイベントハンドラを登録しました. Code annotation attributes. Indicates that the value of the marked element could be null sometimes so.
To use these attributes in your code you need to reference JetBrainsAnnotations as described in the Annotations in source code section. Part of the functionality of the DataManager class is the ability to import data from a file. Creating indexes isnt natively supported by the Fluent API but you can make use of the support for IndexAttribute via the Fluent API.
Index attributes are processed by including a model annotation on the model that is then turned into an Index in the database later in the pipeline. 1 左Alt キー数字キーによる特殊文字入力 注1数字はキーボード上段の数字キーからの入力では正しく変換されないのでテンキーで入力する. Although the rest of its functionality isnt shown the purpose of this DataManager class is to manage and provide access to this array of String data.

エレメンツコードとは エレメンツコード 4属性から見る心の健康診断
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

Htmlの基本 Class属性の使い方を理解しよう Id属性との違いとは ポテパンスタイル

Htmlに欠かせない 属性 とは 画像の表示方法を例にわかりやすく解説 プログラミング入門ナビ

エレメンツコードとは 4つの属性と3つのレイヤーで自分自身の本質を探る エレメンツコード 4属性から見る心の健康診断

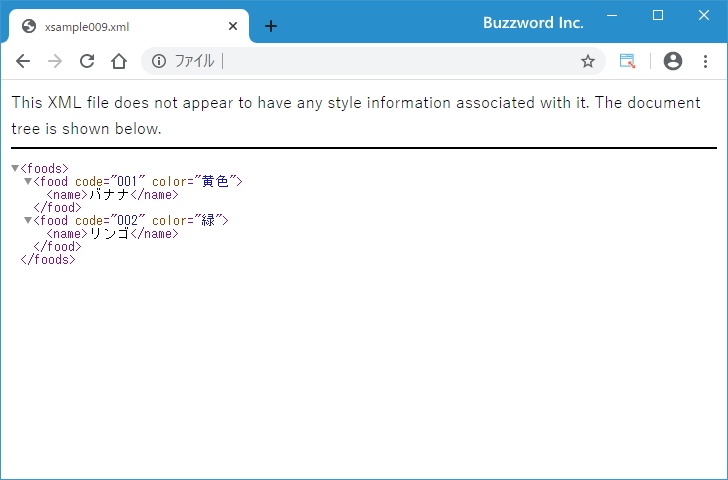
属性を記述する Xml入門

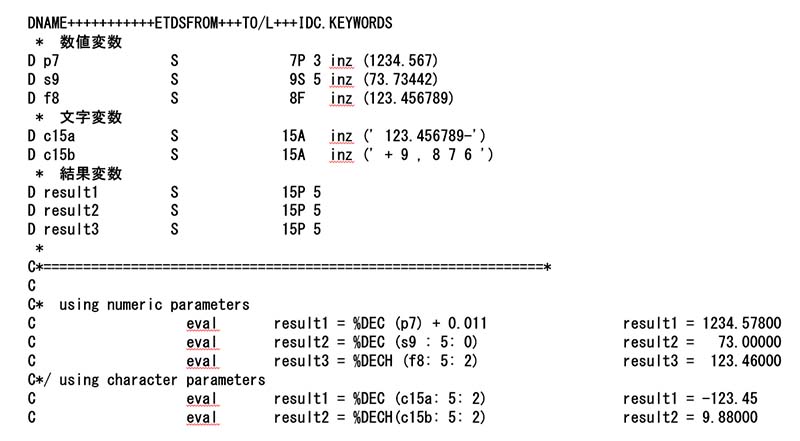
Ile Rpgによる簡単モダナイゼーション 追加された各種属性と活用方法 株式会社アイエステクノポート

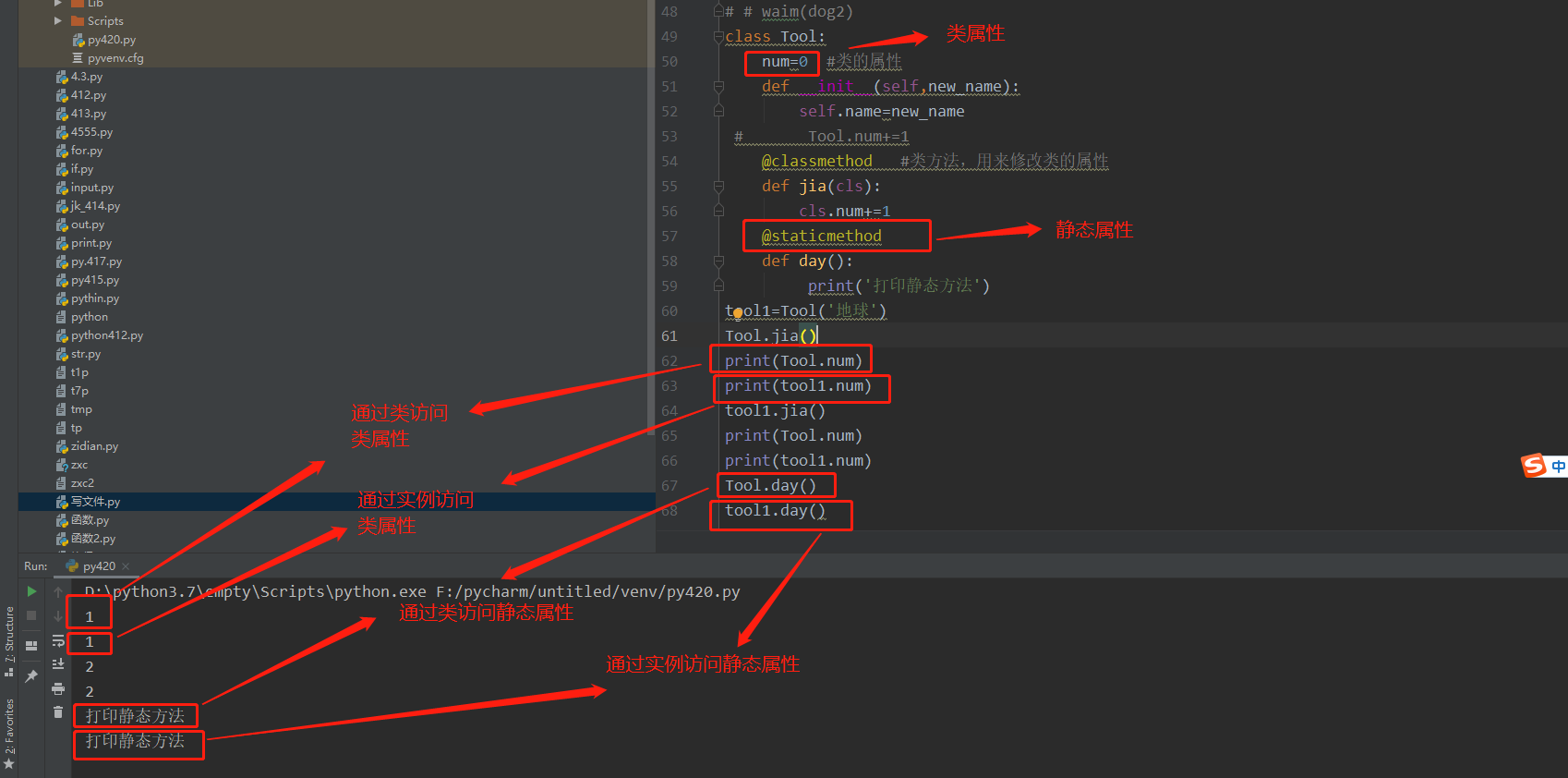
クラス属性と静的属性 コードワールド

